CASE STUDY
Amino
Creating accessibility to workout and fitness education for all fitness levels.
Project Overview
This case study examines the challenges faced by potential gymgoers who experience fears and anxieties that prevent them from engaging in regular exercise. The primary aim is to devise a technological solution that addresses these concerns and encourages users to overcome their barriers to fitness.
Many individuals hesitate to join a gym due to concerns about their physical appearance, lack of experience, or feeling intimidated by others. These anxieties can lead to avoidance behavior, ultimately impacting their health and well-being. Recognizing this issue, a potential solution could be the development of a mobile application designed specifically for these users.
DESIGN PROCESS
Double Diamond Design
The design process I followed aligns with the “Double Diamond Design Approach,” which can be seen in the images here, following the flow of the diamonds (diverge/converge/diverge/converge). This serves as a guide for this case study as well, as the steps I took are as follows:
Discovery/Research - gathered insight into the problem
Define/Synthesis - focused on a specific problem area
Develop/Ideation - developed potential solutions
Deliver/Implementation - defined solutions that work
Double Diamond Designed by The Design Concept
PROBLEM SPACE
Gym-timidation and Fitness
Many people feel anxious or scared to start working out because they feel intimidated, self-conscious, or confused. Most people also have a poor understanding of how much physical activity is good for them, and what health benefits such activity conveys, however with more knowledge on these topics, more physical activity will result. In this case study, direct perspectives from user interviews regarding working out and active lifestyles will be examined, in addition to secondary research, in order to understand apprehensions surrounding the gym and working out in general.
-
>80% percent of Americans don’t exercise as much as they should (AARP, 2019)
50% of Americans feel too intimidated to develop a workout routine around other people (IHRSA, 2019)
Many people don't know where to start or know how to design a workout program. The task can seem very overwhelming to the point that many people do not do anything. (VeryWellFit, 2022)
The better your knowledge of these topics, the more physical activity you're likely to get (Science Daily, 2018)
-
Through this case study, consideration of why people decide to work out as well as lack of motivation to work out in general will be examined in order to acknowledge and understand what holds many people back from trying to work out regularly and their pain points to continue to build the habit of being more active. Objectives for this study include:
Understanding general attitudes towards the gym and/or working out
Understanding how people are staying active
Recognize what stops people from going to the gym
Recognize any trends/patterns from patient motivators, behaviors, and pain points surrounding the gym and working out in general
Notate any common themes from primary research to distinguish an intriguing angle for a design decision and future solutions
By understanding motivators and drivers as well as anxiety triggers surrounding the gym, the journey to go to the gym and becoming active overall may improve with design interventions and advancements in technology to influence more people to work out regularly.
-
I believe that many people fear going to the gym because they do not know how to properly work out.
I will know I’m right when at least half of my interviewees state that they do not go to the gym because of their fear and anxiety of going to the gym and not knowing how to properly do certain movements.
-
User interviews were conducted during this case study to receive direct information from the general public regarding the gym and fears surrounding attending a gym and working out.
Interviews will consist of reaching out to 3 participants that fit the participant criteria, conducting a discussion for about 10-15 minutes in length, and contacting remotely via Zoom or FaceTime. With the primary sources from user interview data for this study, an analysis will be implemented to draw out any patterns and trends that can be grouped into larger, major themes.
-
Age between 18 - 40
Location: United States
Occupation: Student or Working Class
Gym Membership: optional
Never had a personal trainer
Has some type of fear/anxiety regarding the gym
PRIMARY RESEARCH
User Interviews
With the data from the user interviews, key insights are then sorted into behaviors, motivators, and pain points for each participant through the Affinity Mapping process. After all key insights were sorted, they are then grouped into themes and insight statements are deduced to summarize each key theme as seen below:
User Interview Themes:
“Other people looking at me makes me feel self-conscious and brings out my body insecurities, especially if I don’t know what I am doing.”
— INTERVIEWEE #1
“I am scared of doing something new typically because I might hurt myself if I do it wrong.”
— INTERVIEWEE #2
Chosen Theme:
Exercise Knowledge
Many people lack the proper knowledge to work out comfortably.
DESIGN CHALLENGE
How Might We…
How might we educate anxious gym-goers to exercise knowledge in order to alleviate their fears and work out confidently?
PERSONA + EXPERIENCE MAP
Step Right into Cami’s Shoes
With the theme selection from user interviews and analyzing all of its data, I developed a persona, Confused Cami, and experience map to examine a potential user’s goals, motivations, and pain points to further investigate possible design interventions and opportunities.
PERSONA
EXPERIENCE MAP
TASK SELECTION
User Stories + Epics
With a better understanding of persona Cami’s goals and pain points, user stories were developed to come up with user task flows and goals to feel more confident around the gym. These user stories were then grouped up into Epics to categorize different areas of focus to dive even deeper into the user’s potential wants and needs.
Core Epics:
1. Self-Consciousness
2. Safety+Health
3. Habit+Goal Tracking
4. Finding a Gym
5. Exercise Knowledge
The fifth epic, exercise knowledge, is chosen for the core epic to focus on and create a task flow because of its wide range of valuable target points for potential users/gymgoers. A full set of 10 user stories were created to expand on the possible user goals and motivations for working out.
TASK FLOW
Journey to Creating a Workout Routine
With the user stories and core epic chosen for the task flow, there is a main task and user story that our persona, Cami, will be focusing on when going through the task flow:
Task: Create a new workout routine that fit your fitness level and goals
Main User Story: As a gym-goer, I want to: learn how to create a workout routine, so that I can have a plan to reach my fitness goals
With this task and the main user story in mind, a potential user task flow was created, as seen below:
UI INSPIRATION
Discovery of UI Elements
A UI Inspiration board was created on InVision to compile UI elements of interest for wireframing and eventual lo-fi prototyping to explore various design options to cater to potential gymgoers.
SKETCHES
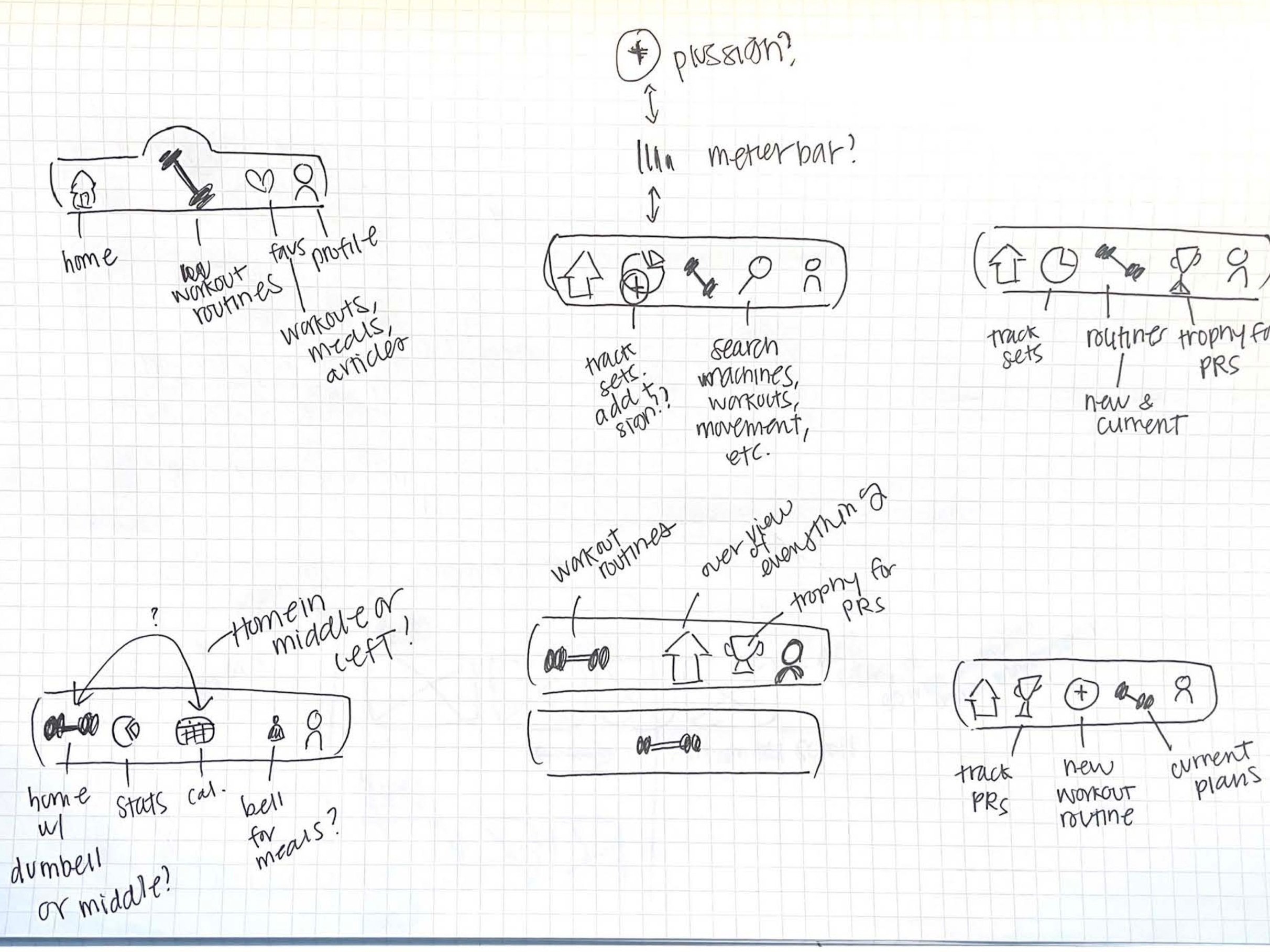
Exploratory Sketches
Now that we have an idea of what to focus on and UI elements to draw inspiration from, it is time to sketch! These are some exploratory sketches for each location/state from the task flow map and wireframed to explore various components and layouts of elements inspired by the UI Inspiration board.






SKETCHES
Solution Sketches
After reviewing all the exploratory sketches, the most intriguing, engaging, and user-friendly screens sketched were chosen and finalized in these solution sketches to serve as a template to create a lo-fi prototype.
USABILITY TESTING
First Prototype (V1)
As part of the design process, usability tests with 5 users all testing under the same persona were conducted to obtain real-time feedback that was then analyzed and utilized to improve the prototype design for further iterations. All participants were tested under the same scenario to complete the given task.
Round 1: Major Issues
The major issues that stood out during the first user testing were:
Understanding how the weekly schedule worked on the My Workouts page when no plan has been created or selected
Testers found it confusing why it was blank
Understanding the scrolling time picker
**only 1/5 testers completed this task successfully
Users want the option to edit the curated workout before confirming and adding it to saved workout plans
FIRST ITERATION
Prototype Changes from V1 to V2:
The changes made from V1 to the second prototype (V2), are depicted here with highlighted labels and descriptions of how they were changed in order to improve the usability of the app to complete the task flow. Because this project did have a time constraint, a prioritization matrix was created to organize changes to focus on the high priority/low effort to fix quadrant.
Round 2: Major Issues
The major issues that stood out during the second user testing were not as serious, however, there were still some hiccups:
Understanding the scrolling time picker since most people scan the page and do not read the directions, although it is bolded in the new iteration
Understanding the workout set cards since they do not have any labels or copy text
SECOND ITERATION
Prototype Changes from V2 to V3:
The changes made from V2 to the THIRD prototype (V3), are depicted here with highlighted labels and descriptions of how they were changed in order to improve the usability of the app to complete the task flow. Because this project did have a time constraint, a prioritization matrix was created to organize changes to focus on the high priority/low effort to fix quadrant.
BRAND DEVELOPMENT
Developing the Visual Identity
Moving on along the design process in this case study, a mood board and brand identity are now put together to establish a tone and overall brand.
A list of adjectives to describe my app is the following:
calm
motivating
friendly
inspiring
adventurous
brisk
refreshing
inviting
welcoming
More ‘A’ than ‘B’ List: My brand is more...
friendly than intense
simple than complicated
motivating than discouraging
inspiring than daunting
fresh than dull
6. straightforward than complicated
7. clean than grungy
8. cool than warm
9. welcoming than standoffish
10. personalized than generic
Exploratory Names
Below is a list of possible names developed during brainstorming possible brand names and experimenting with some metaphors and concepts.
After personal deliberation with the list of names, the final brand name decided for the app is...
AMINO!
Color + Typography
Utilizing the mood board as inspiration, the primary and secondary colors for the app were determined and after playing around with some fonts and style, I then decided on the primary brand typeface for the wordmark and the copy text in the app.
Wordmark Discovery
After playing around with different weights, manipulations, and iconography incorporation, a group of potential work marks was developed for the brand through sketching and Figma rendering.
SKETCHES
FIGMA RENDERING
The final word mark chosen incorporates no stroke manipulation, but rather the font itself as well as an addition of a self-made icon to represent amino acids/protein building blocks as inspiration. Different color variations were created for various background colors for better accessibility in different scenarios.
Application Icon
An application icon mock-up was developed for mobile phone home screens and application stores. I decided to create two different versions of application icons for different uses and contexts for better accessibility and brand awareness, depending on the context of where this icon would be used (eg. websites, mobile home screens, etc.)
HIGH FIDELITY PROTOTYPE
Pulling it all Together
After defining the colors, typography, the 4/8pt grid scale, and overall brand, the high-fidelity prototype was put together and finalized, which you may view here:
Hi-Fi Screens
PRODUCT MARKETING WEBSITE
Responsive Web Design
In order to engage with the public and source people of interest to download the mobile app, I created a responsive marketing website for both desktop and mobile was designed to set the tone of the overall brand and showcase its value proposition.
MULTI-PLATFORM CHALLENGE
Viewing the App on a Tablet
To take it a step further, I created a short prototype to adapt the app onto another technology device. I have chosen to design this on a tablet so that potential users of the app are able to see their workout plans on an enlarged view, especially on a device that is efficiently portable.
In this prototype, I expand on the SEARCH function when a user searches for a workout or exercise-related topic. The example designed in the prototype has the user search for “leg workouts.”
DESIGN IMPACT
Key Performace Indicators (KPIs)
Key Performance Metrics to look into if Amino hits the market would be:
Application Downloads - the number of application downloads from the mobile application store should be noted to monitor the number of people the app reached and positively impacted to complete the download
Workout Plans Created - the number of accounts that have created 1 or more workout routines
Churn Rate - the rate of how often users unsubscribe or delete the app over a specific period of time to monitor the number of people using or not using the app consistently over time
Tarots of Tech
To further ponder the design impact of Amino, one of the cards from the Tarots of Tech was considered to unveil any opportunities for growth and creating positive change.
To answer the BFFs card from the Tarots of Tech deck:
If two friends were to use Amino, it could enhance their relationship if they were to hold each other accountable, create their own workouts together, teach each other what they have learned, and possibly build a stronger relationship as they go through this health journey together.
The Amino App would hopefully ignite a new community where people of all activity levels, fitness levels, and knowledge can come together to teach and learn from each other and empower everyone to become the best they can be.
Amino does fill a role previously filled by a person, such as a personal trainer or coach, however, Amino hopes to serve as a guide for those who are not able to afford a trainer, get quick access to fun workouts on the go, and inspiration for new workouts.
NEXT STEPS
The Future of Amino
So what’s next for Amino? Fitness and exercise will always be around for those who are looking to be healthy, and active, or who are looking to find a new hobby! There is so much more to explore with this app and how it can change so many lives for the better, whether it takes them closer to stepping into a gym or moving a little more than they did yesterday.
Some additional flows to add would be:
Expanding search functionality
Statistics tab for a personal fitness goal and habit tracking
A community forum for accountability, support, and questions from other members
KEY LEARNINGS
Some takeaways throughout the process…
Change is inevitable -
The design process is constantly changing and any prototypes and revisions made in the beginning may not be the final iteration and that is okay! I learned to let go of any strong opinions about my design ideas early on and learned to accept feedback.
You are the designer, not the “user” -
Through this process, I learned that I should create with the user in mind and not necessarily for what I want. My preferences when it comes to design do not represent the entire general population, so what I prefer in a design or user experience may not be best for all.
Design with Intent -
There are a lot of intricacies when it comes to designing with a defined grid and spacing plan, such as the 4/8pt grid spacing. In order to ensure consistency, I need to be patient and meticulous. There is no need to rush and place elements mindlessly, but rather with the intention to create meaningful, empathetic designs.
You’ve made it to the end! 🎉
Thank you for reading and learning more about my case study for AMINO!





























































